CDNとレンタルサーバー読み込みどっちがいい?
Javascriptライブラリの読み込みCDNとダウンロードを検証
CDN読み込みとサーバー読み込み

PagespeedInsightでスコア改善を図っていると、必ず出てくるJavascriptライブラリの読み込み。表示速度がちょっとでも速くなるなら、当然対応しなくちゃいけませんよね。
そうなるとCDN読み込みとレンタルサーバー読み込みって、どっちがいいの?ってなったので、比較してみました。同じ疑問を持ったなら、ご一読ください。
(
´ ▽ ` )ノ
CDNとは

CDNとはContents Delivery Networkの略で、ファイルや画像といったWEBコンテンツを配信するために最適化されたネットワークのことです。サーバーが世界各地に分散していて、アクセス元から一番近くのサーバーへ接続するため、最適なパフォーマンスを訪問者に提供することができます。
jsファイルを実行するにはCDNを利用する以外に、予めダウンロードしたファイルをレンタルサーバーに設置して使用する方法もあります。
ダウンロードを選択するメリットは、CDNが不安定な場合や、つながらない場合でも安定して読み込むことが出来るという点です。ただ、レンダリングの際に自分サーバーへの負荷が集中してしまうため、Pagespeedinsightの改善できる項目に該当してしまいます。
CDNサーバー 各社比較
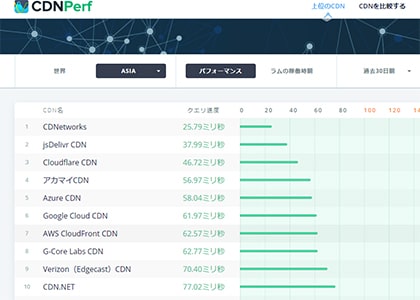
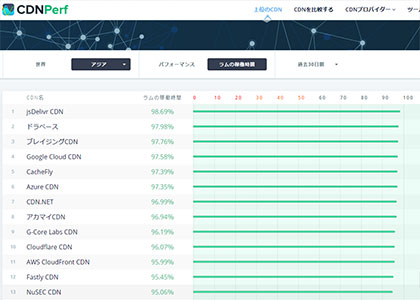
そんな数あるCDNですが、各社CDNのパフォーマンスをCDNPerfで調べることができます。CDNPerfとは、世界中のユーザーからのRUM(Real User Metrics)データに基づいて、毎日3億件のデータを分析しているサイトです。
そこで実際に、アジア圏におけるCDNパフォーマンスを表にしてみましたのでご覧ください。
| CDN | パフォーマンス | 順位 | ラム稼働時間 | 順位 |
|---|---|---|---|---|
| CDNetworks | 25.79ms | 1 | 85.22% | 20 |
| jsDelivr CDN | 37.99ms | 2 | 98.69% | 1 |
| Cloudflare CDN | 46.72ms | 3 | 96.07% | 10 |
| Azure CDN | 58.04ms | 4 | 97.35% | 6 |
| Google Cloud CDN | 61.97ms | 5 | 97.58% | 4 |
※Azure CDNはマイクロソフト、Cloudflare CDNはCDNjsです。

CDNを利用するメリット・デメリット
- 負荷の分散および通信速度向上が見込める
- 自分のサーバーにjsファイルを設置する必要がない
- 他のサイトでキャッシュされている可能性がある
- CDNサーバーに不具合があると読み込めない
- オフラインだと動作しない
まとめ
CDNでのjquery読み込みは、高速かつ安定していることから大手の「Google Cloud CDN」がおススメです。ただGoogle Cloud CDNはライブラリ数が少ないので、ほかのjsファイルの読み込みはCDNjsやjsDelivr、Cloudflareなどを利用するか、ダウンロードしてサーバーに設置して利用するかになります。
CDN読み込みは負荷の分散になることでサイト表示が速くなる反面、サーバーに不具合があると読み込めないといったリスクがあります。結局のところ、自分のサイトの環境にあわせて使い分けるのがいいのかなあと思います。
以上、jsファイルの読み込みレポでした( ´ ▽ ` )ノ