LazylodとIntersection ObserverAPIを比較
オフスクリーン画像の遅延読み込み方法-SEO対策のサイト表示高速化-
画像の遅延読み込み実装方法と比較

最初に表示されるサイトに不要なオフスクリーン画像の遅延読み込みを実装することで、サイト表示の高速化につながります。
PagespeedInsightのスコア改善も見込めますので、表示速度の高速化を目指している方は、ぜひ参考にしてみてください( ´ ▽ ` )ノ。
この記事では、下記二通りの画像遅延方法を比較し、実装することが出来ます。
- Lazyload
- Intersection Observer
オフスクリーン画像の遅延読み込み

サイト表示は、スクロールしなければ見れない画像(オフスクリーン画像)やコンテンツなど、ウェブページを丸ごと読み込んでから順にレンダリングされます。
そのため画像が多かったり、画像サイズが大きかったりすると最初の画面を表示するのに時間がかかってしまうんですね。
ページの表示速度が1秒から3秒に遅くなるだけで、ユーザーの離脱率・直帰率が30%以上になるとも報じていますから、早急に対策しなければいけない問題です。
そこでスクロールしなくても表示されるエリアは表示する直前で読み込む、そうすることでファーストビューを速く表示しようとする試みがオフスクリーン画像の遅延読み込みです。

読み込みに時間がかかるからと、画像を減らしたりや構成をシンプルにするのも手ですが、デザインでもある画像をカットするのは避けたいですもんね。
- ファーストビューの表示が速くなる
- スピードアップデート以降のSEO対策として有効
- PagespeedInsightのスコア改善
メジャーなライブラリとAPI
では実際に「画像遅延読み込み」にはどんなものがあるのか検索すると、必ずと言っていいほどヒットするのが、このライブラリとブラウザAPI。
- Lazyload
- Intersection Observer
この両者の違いは、Lazyloadがユーザーのスクロールイベントをトリガーとして画像を表示する仕組みに対し、Intersection Observerは画面上の要素がブラウザ上の表示領域であるviewportに対して、どの位置にあるか交差検出を行うAPIです。
この違いについては後から重要になってきますが、今はそういうものということで。
それではまずは、メジャーな画像遅延読み込み方法1「Lazyload」実装について説明していきたいと思います。

Lazyload実装方法
やり方はいたって簡単です。2ステップで画像の遅延読み込みを実現できます。
- imgタグの変更
- Javascriptの呼び出しと起動
imgタグの変更-HTMLの記述方法-
<img data-original="sample.jpg" class="lazy">遅延読み込みをするimgのsrc属性をdata-originalに換え、クラス属性としてclass="lazy"を追加します。
MEMO
ここでは記述しませんが、画像が表示される前に軽量のダミー画像を配置し、画像の遅延読み込みをするのがユーザーにとって親切です。
また読み込み時の画面のズレを起こさないよう画像サイズの指定、SEO対策としてbot用alt属性を必ず記述します。
ライブラリの読み込み
<!-- jQueryライブラリの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<!-- lazyloadライブラリの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js"></script>
<!--Lazy Loadの起動 -->
<script>
$(function() {
$("img.lazy").lazyload();
});
</script>ファーストビュー高速読み込みの観点から</body>の直前に読み込みます。ここでは、CDN(Contents Delivery Network)にホストされているjQuery.jsとlazyload.jsを読み込みます。lazyloadの起動は、ライブラリ読み込み後に記述します。
Lazyload.Jsをダウンロードしてサーバー上に置いてから読み込む場合は、Lazyload.Jsライブラリの読み込み部を下記と差し替えます。
<script src="js/lazyload-min.js"></script>※パスは自分の環境に合わせて変更してください。
CDNとは、ファイルや画像といったWEBコンテンツをインターネット経由で配信するために最適化されたネットワークのことです。
jsファイルをCDNから読み込みのと自分サーバーにファイルを設置して読み込むのってどっちがいいの?と思った方はこちらをご覧ください。
ライブラリのダウンロード
lazyload.jsは、1.x系と2.x系の2種類があります。1.x系がJqueryを必要とするのに対し、2.x系は単独で動作します。ここでは、1.x系を使用する方法で実装します。
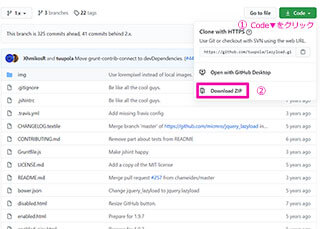
GitHubのMika Tuupola氏のプロジェクトページよりlazyload.js(1.x)をダウンロードします。Zipファイルを解凍後、「lazyload.min.js」(4KB)を自分サイトのjsファイル庫に格納します。
これでlazyloadの実装は完了です。つづいてGoogle推奨のIntersectionObserverの実装手順です。

※ダウンロード場所がわからない方は、画像上をタップするとGitHubのダウンロード方法の説明を表示します。
解凍後、必要なファイルをサーバーにアップします。
IntersectionObserverの実装

IntersectionObserverは、4ステップで画像の遅延読み込みを実現できます。
Lazyloadは簡単に実装できましたが、スクロールイベントを使用しているため画像がインデックスされないといった大きな問題がありました。
一方でIntersectionObserverは、2019年5月にGooglebotがこのAPIをサポートすることを発表、遅延読み込みを適用した画像もインデックスできるようになってます。
- ダミー画像の用意
- imgタグの変更
- Javascriptの用意
- 非サポートブラウザの対応

そうとなれば情報社会を支配するGoogleが推奨するこのIntersectionObserverを導入しない手はありません。
ダミー画像は、オフスクリーン時に読み込ませる画像です。軽量であることとユーザーに「画像がここに表示されます」と認識させるデザインが理想です。
必要な方は、右クリックから「名前を付けてリンク先を保存」してください。
imgタグの書き換え-HTMLの記述方法-
<img src="picture/dummy320240.png" data-src="sample.jpg" class="imgdelay" width="320" height="240" alt="遅延読み込みして表示された画像">imgのsrc属性に仮に読み込ませる軽量のダミー画像を指定し、data-src属性を新たに加え、遅延読み込みさせる画像を指定します。クラス属性はloading="lazy"とし、クラス指定のあるもののみ遅延読み込みを実行させます。
MEMO
レンダリングエンジンは予め画像サイズを把握することで、表示スペースを確保してレンダリングします。画像サイズを記述しない場合、レンダリング時に表示ズレを起こし、PagespeedInsightのCumulative Layout Shift(CLS)での低評価につながります。
詳しくはWeb Vitals:健全なサイトに不可欠な指標をご覧ください。
alt属性をきちんと記述することは、今やSEO対策として当たり前ですね。必ず書きましょう。
Javascriptの用意
<script>
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.imgdelay"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
if (typeof lazyImage.dataset.src === "undefined") {
}else{
lazyImage.src = lazyImage.dataset.src;
}
lazyImage.classList.remove("imgdelay");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
} else {
// Possibly fall back to a more compatible method here
}
});
</script>MEMO
このスクリプトをhead内に記述します。
この時点でIntersectionObserverを使用した画像の遅延読み込みが実行されます。
古いブラウザの対応
このIntersectionObserverAPIは、モダンブラウザにしか対応していないため、古いブラウザへの対策が必要となります。
古いブラウザを使用している人ってまだいるの?と思う方もいるかもしれませんが、通信環境が整っていない諸外国も視野に入れる必要があるからです。
その解決策として、ライブラリ「polyfill」の活用があります。ダメと思いきや助けてくれる人がいる、そんな世界ってすばらしいですね。
polyfillを読み込むことで、サポート対象外のブラウザでもIntersectionObserverが使えるようになります。
※読み込みは、ファーストビュー高速読み込みの観点から</body>の直前に読み込みます。
<script src="https://polyfill.io/v2/polyfill.min.js?features=IntersectionObserver"></script>MEMO
polyfillライブラリをダウンロードして、サーバーに保管して読み込む場合はGitHub_IntersectionObserverからダウンロードできます。
ダウンロードのやり方がわからない方は、先述したGitHubのダウンロード方法を参考にしてください。
まとめ
いかがでしたでしょうか?画像の遅延読み込みは、やってみると思ったより簡単だったかと思います。
遅延ロードを導入したあとでPagespeedInsightのスコアを計測してみてると、かなりスコアアップしているのではないでしょうか?

Web制作は日進月歩です。今日やったことが、明日ダメになることもあります。リライトやライブラリ導入などをする前は、必ずバックアップを取ってから行いましょう。