CDNとレンタルサーバー読み込みどっちがいい?
JavaScriptファイルはどっちが速い?CDNと自サーバー設置を比較検証

JavaScriptはCDNと自サーバー設置どっちが速い?違いを比較
PagespeedInsightでスコア改善を図っていると、必ず出てくるJavascriptライブラリの読み込み。表示速度がちょっとでも速くなるなら、当然対応しなくちゃいけませんよね。
そうなるとCDN読み込みとレンタルサーバー読み込みって、どっちがいいの?ってなったので、比較してみました。同じ疑問を持ったなら、ご一読ください。( ´ ▽ ` )ノ
結論から言うと、安定性重視なら自サーバー、速度と負荷分散を重視するならCDNです。
それでは、実測データをもとに違いを比較していきます。
CDNとは?JavaScript配信の仕組み

CDNとはContent Delivery Networkの略で、ファイルや画像といったWEBコンテンツを配信するために最適化されたネットワークのことです。サーバーが世界各地に分散していて、アクセス元から一番近くのサーバーへ接続するため、最適なパフォーマンスを訪問者に提供することができます。
JavaScriptファイルを読み込むには、CDNを利用する方法と、自サーバーにダウンロードして設置する方法の2通りがあります。
ダウンロードを選択するメリットは、CDNが不安定な場合や、つながらない場合でも安定して読み込むことが出来るという点です。ただ、レンダリングの際に自分サーバーへの負荷が集中してしまうため、Pagespeedinsightの改善できる項目に該当してしまいます。
CDN各社の速度比較(実測データ)
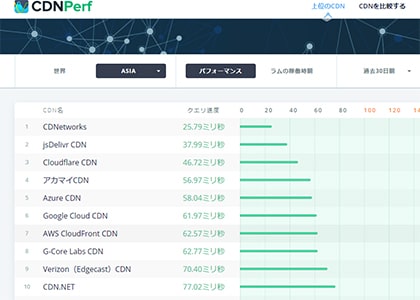
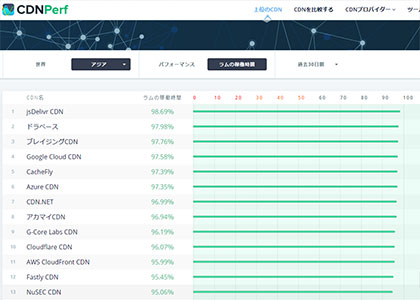
そんな数あるCDNですが、各社CDNのパフォーマンスをCDNPerfで調べることができます。CDNPerfとは、世界中のユーザーからのRUM(Real User Metrics)データに基づいて、毎日3億件のデータを分析しているサイトです。
そこで実際に、アジア圏におけるCDNパフォーマンスを表にしてみましたのでご覧ください。
| CDN | パフォーマンス | 順位 | ラム稼働時間 | 順位 |
|---|---|---|---|---|
| CDNetworks | 25.79ms | 1 | 85.22% | 20 |
| jsDelivr CDN | 37.99ms | 2 | 98.69% | 1 |
| Cloudflare CDN | 46.72ms | 3 | 96.07% | 10 |
| Azure CDN | 58.04ms | 4 | 97.35% | 6 |
| Google Cloud CDN | 61.97ms | 5 | 97.58% | 4 |
※Azure CDNはマイクロソフト、Cloudflare CDNはCDNjsです。

CDN利用のメリット・デメリット
- 負荷の分散および通信速度向上が見込める
- 自分のサーバーにjsファイルを設置する必要がない
- 他のサイトでキャッシュされている可能性がある
- CDNサーバーに不具合があると読み込めない
- CDN障害時や通信制限環境では読み込みに失敗する可能性がある
【結論】CDNと自サーバーはどっちがいい?
JavaScriptファイルの読み込み速度を重視するならCDN、安定性と制御性を重視するなら自サーバー設置が適しています。
jQueryなどのJavaScriptファイルをCDNから読み込む場合は、 高速かつ安定性の高い大手CDNサービスを選ぶのがポイントです。 代表的な例として「Google Cloud CDN」がありますが、 ライブラリ数が少ないため、他のJavaScriptライブラリについては CDNjs・jsDelivr・CloudflareなどのJavaScript CDNを利用するか、 ファイルをダウンロードして自サーバーに設置する方法になります。
CDN読み込みは、JavaScriptファイルの配信負荷を分散でき、サイト表示速度の改善が期待できます。 一方で、CDN側のサーバー障害や通信トラブルが発生すると、JavaScriptが読み込めないリスクもあります。
JavaScriptのCDN読み込みと自サーバー設置は、サイトの規模・表示速度・安定性のバランスを考えて使い分けるのが最適解です。
以上、JavaScriptファイルの読み込み方法に関する検証レポートでした( ´ ▽ ` )ノ