HTMLにソースコードを色分け表示したい
highlight.jsの使い方と導入方法|HTMLでソースコードを色分けして見やすく表示する

ソースコードを色分け表示する方法
PagespeedInsightの改善方法を試しているうちにソースコードを色付けして、わかりやすくホームページ上に表示できたらなと思ったので、軽量ライブラリ「highlight.js」を導入してみました。
簡単に出来るので、これからの方におススメです( ´ ▽ ` )ノ。
- コードを表示する方法
- ハイライト表示とは
- highlight.jsのダウンロード手順
- highlight.jsの使い方
- ハイライト表示のサンプル
- pre要素の改行のやり方
コードを表示する方法

ウェブページにコードを掲載したいときは、これはコードですと伝えるために<PRE><CODE>~</CODE></PRE>で囲むことで、ホームページ上に掲載することができます。
<PRE>は、半角スペースや改行や、タブなどホワイトスペースをhtml記述どおりに表示するというタグです。
<CODE>は、プログラムのソースコードであることを表すタグです。この2種類の要素を使用することで、ウェブページに記述したとおりに表示することができます。
そうなんですよね、これだととても見づらいんです。
そこでわかりやすくハイライト表示したい!と実現してくれるのが「SyntaxHighlight」(構文強調表示)という拡張機能です。
ハイライト表示とは

ハイライトとは「目立たせる」・「強調する」といった意味で、注目の場面や見どころのシーンといった感じでTVでよく耳にするかと思います。IT用語でも、指定された文中の特定の記号やキーワードなどを他とは異なる色や装飾で表示するといった意味で使われていて、ソースコードも見やすく表示されます。
ハイライターにはいろいろ種類があるんですが、ポピュラーなsyntaxhighlighter、highlight.js、googleの「code-prettify」を比較してみました。
| ハイライター | 設置方法 | メリット | デメリット |
|---|---|---|---|
| syntaxhighlighter | 難有 | 見栄えがいい | 重い |
| highlight.js | 簡単 | 軽くて速い | 行番号表示がない |
| google code-prettify | 簡単 | 見やすい | カスタマイズが必要 |
比較した結果、行番号表示がないのと、目的であるPagespeedInsightのスコア減点対象とならないような動作が軽くて速いhighlight.jsを選ぶことにしました。
highlight.js ダウンロードのやり方
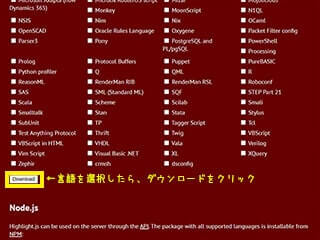
Getting highlight.jsにアクセスします
Custom packageの欄から必要な言語をチェックし、左下にある「download」をクリックしダウンロードします。

- highlight.zipを解凍します
- highlight.pack.jsとstyleフォルダにある好みのCSSファイルを自分のサーバーにアップします
ハイライトの使い方-html内の記述
<link rel="stylesheet" href="js/highlight/styles/androidstudio.css">
htmlのヘッダー内でスタイルシートを読み込みます。
<script src="js/highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
読み込み速度を意識して、JavaScriptとメソッドの読み込みは</body>の直前で読み込みます
記述の基本形
<pre><code class="html">...</code></pre>
ウェブ上にソースコードをハイライト表示する基本記述スタイルです。codeのクラスは自動検出されますが、記述する言語を指定しておいた方がよりいいです。
また1行目は <code>タグの後、改行するとズレが生じるので、改行せずに入力します。
<code></code>内では、特殊文字を表示する場合、&「表示したいものを指定」「;」と入力します。
特殊文字記入例
&→&"→"'→'<→<>→>
ハイライト表示サンプル
<script>
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
// 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
// 旧コードの場合、コメントアウトしたままにする
//ad.dataset.adClient = 'ca-pub-XXXXXXXXXXXXXXXX';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);</script>
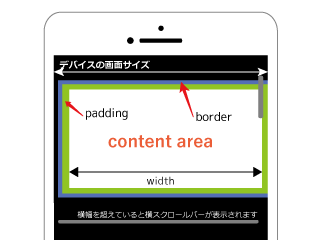
pre要素は右端で改行されないので改行させたい場合、highlightのcss内でpre要素のwhite-spaceプロパティにpre-wrapを指定します。
pre{white-space:pre-wrap}いかがだったでしょうか?コードの説明をする場合は、必須のハイライターです。