Google Analyticsで特定IPアドレスをフィルタする

Google AnalyticsでIPアドレスを除外する方法-自分のアクセスをカウントしない-
ホームページを運営していると、自分サイトのレイアウト確認や校閲のために覗きたくなるのが親心。ライブ編集していても見てしまうものですよね。すごくよくわかります。でも自分のアクセスによって、訪問数が増えても意味はありません。というより実は逆効果なんです。
そこでGoogleアナリティクスにおいて、自分アクセスによる訪問を除外する、カウントさせないといったフィルタリングの設定方法を説明します。
特定のアクセスを除外する理由

GoogleAnalyticsでホームページを管理していると、今日は何人来たかな?どれだけの時間見てもらえたかな?など様々な情報を見ることができます。しかし、自分のホームページのレイアウト確認や校閲のためにアクセスしてしまうと、通常Googleアナリティクスではカウントされていまい正確なデータではなくなってしまいます。
ホームページの運営している人は、いわばお店のオーナーです。そのオーナーが、レイアウトや商品の良し悪しのため繰り返しお店を出入りしても、お客ではないので売り上げにはなりませんよね。また理由を問わず自分サイトの広告をクリックしてしまうと、ペナルティの対象になることもありますので避けるべきです。
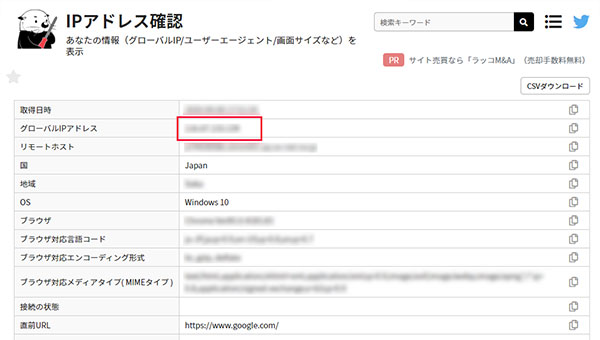
IPアドレスを調べる方法

取得日時、グローバルIPアドレス
リモートホスト
国、地域、OS
ブラウザ、ブラウザ対応言語コード
ブラウザ対応エンコーディング形式
ブラウザ対応メディアタイプ
直前URL
ユーザーエージェント
JavaScriptの使用可否、Javaの使用可否
cookieの使用可否
Flash Playerの使用可否
ディスプレイサイズ(解像度)、ブラウザサイズ
ルーターのIPアドレスは、下記サイトなどで簡単に調べることができます。
IPv4アドレス確認
IPv6アドレス確認
サイトをクリックするだけでIPアドレスや接続先、OS、画面サイズなどアナリティクスで普段管理されている内容全て瞬時に表示されます。接続情報ってダダ洩れなんですね。
グローバルIPアドレスは、次の設定で使用するのでコピーしておきます。
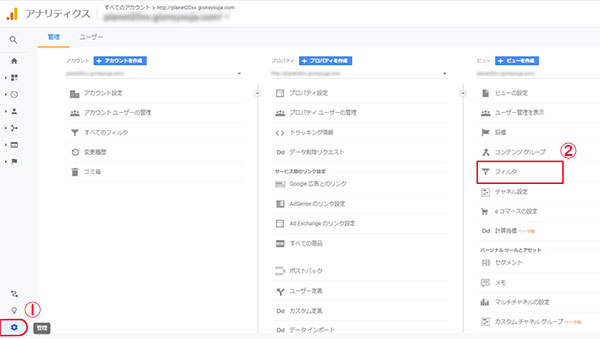
Googleアナリティクスで特定IPを除外する設定方法

- Googleアナリティクスを開き、左下の歯車マークの「設定」をクリック
- 一番右列のフィルタをクリック

- 新しいフィルタを作成を選択
- 自宅IP除外や会社IP除外などわかりやすいフィルタ名をつける。
- フィルタの種類を「定義済み」を選択
- 「除外」・「IPアドレスからのトラフィック」・「等しい」を選択
- 調べたIPアドレスを入力(ペースト)
まとめ
設定は以上で終了です。およそ5~10分で設定が出来たかと思います。あとは自分サイトにアクセスした状態で、googleアナリティクスのリアルタイム→概要でカウントされていないか見て確認してみるのを忘れずに。
データが正確であれば、正しい分析結果になります。あとはそのデータを基に試行錯誤改善の繰り返しです。グーグルがいつも言っているコンテンツが一番重要。これができれば、アクセスも増えることかと思います。
以上、特定IPを除外する設定をソクラテツがお送りしました。( ´ ▽ ` )ノ
Wi-Fi接続したスマホからのアクセスはルーターを介しての接続となるためフィルタされますが、キャリア回線の場合はアクセスのたびIPアドレスが変わるので除外できません。スマホから自分サイトにアクセスするときは、IPアドレス除外設定したルーター接続時にしましょう。