ウェブサイトの見づらい横揺れをきっちり修正
スマホ・タブレット表示で横揺れする原因と対処法|CSSで直すレスポンシブ不具合
CSSを見直して修正|スマホ表示ではみ出す横揺れの原因
スマホやタブレットでウェブサイトを縦スクロールした際に、 画面が左右にずれたり、横にグラグラ動いてしまう 「横揺れ」現象に悩んでいませんか?
本記事では、CSSを中心に横揺れの原因と修正方法を4つの視点から解説します。
横揺れはユーザーの閲覧意欲を低下させ、 サイト全体のクオリティにも悪影響を与えるため、早めの対処が重要です。 Googleアドセンスの自動広告を使っている場合でも対応できる方法を紹介します。
スマホ表示で横揺れが起きる原因
原因1:横幅(width)設定の不備
スクロールしたらグラグラ、揺れたり横に少しスクロールしちゃう…。そんなウェブサイトの横揺れの原因は、画面をはみ出して表示される要素があるために起こります。
一見何もはみ出しているようには見えませんが、paddingやborderなどの見えにくい部分が はみ出しているケースが厄介です。 それらを突き止める必要がありますが、凝ったウェブサイトほど発見するのは手強いものです。

そこでまずはみ出している要素を見つけるために、横幅の設定について再確認してみます。
はみ出しの原因として一番多いのは、横幅の設定がされていないことです。横幅の設定をしていない場合、ページのデザインが崩れる可能性が高くなりますので、必ず横幅サイズと最大サイズを設定するようにしてください。
/* 横幅サイズが必要 */
.flexbox{flex:1 1 auto}
/* 子要素の最大サイズも必要 */
.flexbox{max-width:100%}
横幅とは

例えばレスポンシブデザインで、デバイス画面横幅いっぱいに表示したいとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div class="box">
<p>box-sizing:content-boxを使った場合<br>または設定なし</p>
</div>
.box{width:100%;max-width:100%;
height:auto;
margin:0;margin-bottom:20px;
padding:1%;
border:solid 10px #546EB4;
background:#66CC33}
p{margin:2% 0;padding:1%;line-height:2;background:#fff}するとmax-width100%に設定したのにも関わらず、画面サイズを超え、はみ出してしまっています。
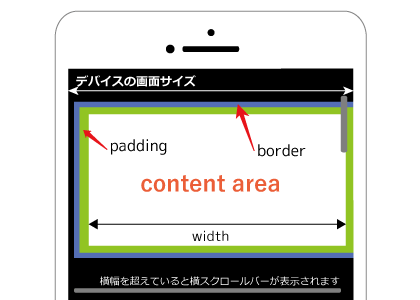
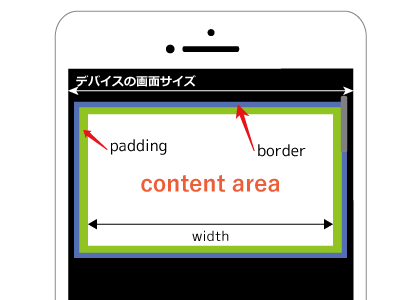
図1だとコンテンツエリアはデバイス画面横幅に収まっているため、paddingに色がついていないとハミ出してしまっていることに気づかない可能性もあります。
デフォルトで widthは、paddingとborderを含まないことに注意が必要です。
∴要素の横幅=content area+padding+border
さらにborderについては、線幅を%(パーセント)で指定できないため、メディアサイズごとに計算する必要が出てしまいます。

でもこれって全メディアサイズで考慮するのはたいへんです
原因2:box-sizing未設定

全メディアサイズでpaddingやborderを考慮するのは大変ですが、 box-sizingを使えば一気に解決できます。
CSS3で追加されたbox-sizingプロパティは、値をborder-boxとすることでそれらの値を含めてレンダリングします。
| content-box | 初期値。paddingとborderをwidth(幅)とheight(高さ)に含めない |
| border-box | コンテンツ領域にpaddingとborderをwidth(幅)とheight(高さ)に含める |
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div class="box">
<p>box-sizing:content-boxを使った場合<br>または設定なし</p>
</div>
<div class="box2">
<p>box-sizing:border-boxを使った場合</p>
</div>
</body>
</html>.box{width:100%;max-width:100%;
height:auto;
margin:0;margin-bottom:20px;
padding:1%;
border:solid 10px #546EB4;
background:#66CC33}
.box2{width:100%;max-width:100%;
height:auto;
margin:0;margin-bottom:20px;
padding:1%;
border:solid 10px #546EB4;
background:#66CC33;
box-sizing:border-box}
p{margin:2% 0;padding:1%;line-height:2;background:#fff}枠線(border)使用時は、box-sizingプロパティにborder-boxを指定しておき、横揺れをきっちり予防する。とにかくborder-boxしとけばOKですね。
はみ出している要素が見つからない場合、全称セレクタ(*)への指定で解決です。
※全称セレクタはCSS読み込み動作が重くなります。
*{box-sizing:border-box}
原因3:margin指定によるはみ出し
スマホ表示のときに、Googleアドセンスなどの自動広告が画面をはみ出す原因として、cssデザインの左右の余白を調整するmarginの設定が考えられます。
要素が依然としてはみ出ている場合は、子要素の左右のマージンを0に設定し、親要素のpaddingを使って要素の左右余白を調整することで、はみ出しを防ぐことができる場合があります。
画面サイズによって要素が密着してしまう場合は、レスポンシブデザイン(メディアクエリ)で調整します。

余計な余白はデザインを崩しやすいので注意しよう
最終手段:overflowで強制的に防ぐ
対処法 4 overflow
横幅の設定を見直しても「横揺れ」が直らない場合、overflowの設定で隠し、横スクロールさせないことで強制的に修正できます。
html {
overflow-x: hidden;
overflow-y: scroll; -webkit-overflow-scrolling: touch
}bodyに指定した場合、横スクロールバーが出たままで横揺れしたので、htmlに指定します。

少しずれているのが気になる…
まとめ
いかがでしたでしょうか? スマホでサイト表示時に横揺れを修正する4つのアイデアで、ひとまず横揺れは修正できたなら幸いです。
ただoverflowで強引にカットしているならば、将来的にはみ出している要素はきっちり修正したいものですね。
以上、スマホタブレット画面の横揺れ修正レポをお送りしました( ´ ▽ ` )ノ。