広告による横揺れをきっちり修正
レスポンシブ広告がはみ出す場合の対処法-スマホサイトの横揺れ回避-
アドセンス広告がスマホで見るとはみ出す

今まで何ともなかったスマホサイトがいつのまにか横揺れしてしまっている場合、GoogleAdSence広告(グーグルアドセンス広告)が原因であることがあります。
レスポンシブに設定していても、はみ出しているグーグル広告によって、スマホサイトが横にグラグラ揺れる!そんな症状に悩まされているなら、アドセンス広告を調整して本来のレイアウトを取り戻しましょう( ´ ▽ ` )ノ
広告サイズの確認
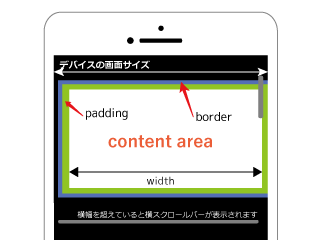
レスポンシブ広告ユニットとは、デバイスの画面サイズにあわせて自動で調整表示してくれる設定です。
広告ユニットがレスポンシブになっているか下記手順に従って確認します。

【確認の仕方】
- グーグルアドセンスを開く
- 左メニューの[広告]→[サマリー]
- タブの[広告ユニットごと]を選択 図①
- 既存の広告ユニットから確認したいユニットの鉛筆マークをクリック 図②
左にディスプレイ広告のプレビューが表示されたら、右側にある広告サイズのプルダウンが

- レスポンシブ
- 固定
レスポンシブになっているか確認します。
広告コードのパラメータを確認
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"></script>
<!-- Unit Name -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
広告コードはだいたいこんな感じになっているかと思います。
formatのパラメータには、広告ユニットの形状を指定します。autoの場合、レスポンシブ広告ユニットが自動で切り替わります。
responsiveは指定しなくても構いませんが、画面いっぱいに広告を拡張することで、収益アップが見込めるとグーグルアドセンスが告知しているので、やっておきます。
| rectangle | レクタングル |
| horizontal | 横長 |
| vertical | 縦長 |
| auto | 自動選択 |
| true | 自動拡張有効 |
| false | 無効 |
パラメータ変更による試行テスト
GoogleAdsenseヘルプページにあるレスポンシブ広告のタグパラメータの使用方法を参考にパラメータを変更し、はみ出して表示される広告の修正を試みます。
| No. | format | responsive | 結果 |
|---|---|---|---|
| 1 | auto | true | × |
| 2 | auto | false | × |
| 3 | rectangle | true | × |
| 4 | rectangle | false | ○ |
効果のあった組み合わせは、4番の組み合わせ「レクタングル」と「オート」のみでした。
しかし、タブレットやPC表示でもレクタングルサイズになってしまうという残念な結果に。これでは修正できたとは言えませんね…。

結論として広告コードのパラメータをあれこれやってもダメだったということです。
CSSによる修正
広告コードのパラメータの変更によるデザイン修正はできませんでしたが、広告のはみ出しによる横揺れはサイト訪問者の離脱につながるため、あきらめるわけにはいきません。
Googleアドセンスヘルプにある レスポンシブ広告コードを修正する方法を参考に、メディアクエリで広告サイズを指定してみることにします。

スマホサイトではみ出す広告は、レクタングル(大)と呼ばれる336×280のサイズのものです。それをスマホサイトで表示させないように指定します。サンプルは下記の通り。
/* --------------------------
スマホ端末用
-------------------------- */
.google-ads{max-width:320px}
/* --------------------------
小型タブレット端末以上
-------------------------- */
@media only screen and (min-width: 481px) {
.google-ads{max-width:100%}
}
<div class="google-ads">/*←広告コードを囲む*/
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"></script>
<!-- Unit Name -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
なんということでしょう。
左右にずれることなく中央に画面いっぱい広告が表示されました。(´▽`)。
まとめ
はみ出した自動広告というのは、スクロール時に横揺れしてしまうためユーザビリティの悪いサイトとされます。離脱率は上がるし、収益は下がるしいいことはひとつもありません。
CSSのメディアクエリでサイズ指定することで、ひとまず横揺れは修正できたかと思いますが、将来的にまたいつはみ出してしまうことがあるかもしれません。たまにはエゴサチェックが必要ということですね。
ということで、以上いつも何かがはみ出しているソクラテツがお送りしました( ´ ▽ ` )ノ。
iframeはアフィリエイト広告を装飾することが出来ます。グーグル広告にも影響しますので、CSSでiframeの記述を見直してみましょう


職業:サラリーマン
生活に必要なサービスを消費者目線で精査。節制と何でも自分でやるのがライフスタイル。
ビジネスではない本音ブログで、プラスワンの生活を提案しています。
※本ページはプロモーションが含まれています。
アドセンス収入に限界を感じたら、アフィリエイトデビューがおススメです。
アフィリエイトサイト
ブログやサイトを運営しているなら、やらなきゃ損!会員登録無料、年会費もなし、やった人だけが得をするアフィリエイトに今すぐ参加しよう。

A8.netは会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。
会員登録無料・審査もなし、これを機に思い切ってアフィリエイターデビュー。これから何か新しく始めたい人や副業を考えているならSNSに貼ってみましょう
- 有名ブランドから高額報酬がもらえる広告が掲載できる!
- PCはもちろん、スマホからも広告作成・発行が可能!
- もちろん会員登録は無料!その後も費用は一切かかりません!
お申し込みはコチラ↓
A8.net公式サイト大手ECサイトから大手企業案件多数あり。
1,000円から振込みOK、手数料0円ですぐに結果が出る可能性も。セルフバックも充実しているので、普段購入しているものもおトクにゲットできちゃうものもあります。
- スマホで簡単!「SNS掲載用の広告作成方法」をご紹介
- Yahoo!ショッピング、楽天市場、Amazonなど大手企業も
- 成果が出やすい、稼ぎやすい広告や稼げる広告が多い
お申し込みはコチラ↓
VCアフィリエイト公式サイト
アフィリエイトの基礎知識から、継続して稼ぐための考え方、手法など、アフィリエイト運営に役立つ「ステップアップガイド」「ステップメール」などご用意。会員登録無料だから初心者の方でも、安心してアフィリエイトが始められます。
- スマホで簡単!「SNS掲載用の広告作成方法」をご紹介
- Yahoo!ショッピング、楽天市場、Amazonなど大手企業も
- 成果が出やすい、稼ぎやすい広告や稼げる広告が多い
お申し込みはコチラ↓
もしもアフィリエイト公式サイト