レイアウトトラブル備忘録4
PREタグの横スクロール・はみ出しを防ぐCSSレイアウト【固定幅・レスポンシブ両対応】
固定幅・レスポンシブに対応したPREタグのレイアウト方法
PREタグは入力されたソースのままHTMLで表示してくれるとても便利な要素ですが、ひとたび表示が崩れると少しだけ厄介なことに…。
今回は、pre要素の幅を指定した固定幅パターンとレスポンシブの2パターンで思い通りにレイアウトする方法を解説いたします。
固定幅でのPREタグはみ出し対策
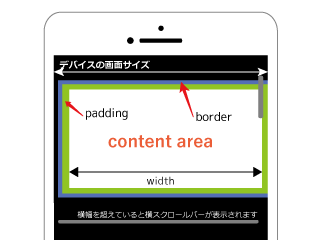
- 文字列が左右に切れている
- 本来の幅よりはみ出している
- 横揺れしている
ホシは「文字列のはみ出し」と推理し、まずは文字列の折り返し設定を記述します。
pre{white-space: pre-wrap}折り返したくない場合、スクロールバー表示も可能です。
pre{over-flow:auto}white-space・word-wrapで折り返し制御するCSS

右端で折り返されるようになり、横幅もきちんと収まるようになりました。
preのwidthを固定幅で設定している場合は、 white-space: pre-wrap とすることでたいてい修正されると思いますが、下記条件の場合は効果が得られません。
- 折り返し付近に単語が来ている場合
- URLがある場合
white-space: pre-wrapが効かないときの解決法

white-space: pre-wrap を記入しても、折り返しがうまくいかずPREエリアの横幅が以前としてはみ出ている場合があります。
それはブラウザが日本語だと自動で区切りをつけてくれるのですが、英単語や長いURLは1単語として取り扱うためです。pre{white-space: pre-wrap} が効かない場合、単語の途中で改行するプロパティ
word-wrap:break-wordを使用します。
word-wrap:break-wordは、単語の途中で折り返さないとボックス幅からはみ出してしまうときのみ折り返します。
単語が途中で折り返され、はみ出しはなくなりました。
| normal | 初期値 |
| break-word | 単語の途中でも改行 |
レスポンシブ対応(word-break)の場合

preの幅が固定値の場合、先述のプロパティを記述することでキレイに整形されましたが、レスポンシブ(flexboxなど)の場合、レイアウトを崩してしまいます。
それはword-wrap:break-wordがshrink-to-fit widthに対応していないためです。
そのためレスポンシブの場合、禁則処理を一切無効にするプロパティ
word-break: break-allを記述します。このプロパティは、英単語やURLをレスポンシブの幅に応じて途中改行します。
| normal | 初期値 |
| break-all | 単語の途中でも改行 |
| keep-all | 単語の切れ目で改行 |
word-break: break-all は、文字間であっても右端で改行するため、単語の途中での折り返し、句読点が行頭にきてしまうことがあります。
デザインを保つコーディング

幅をメディアクエリごとに設定し、スクロールバーで表示するのもいいですが、なるべくならpreタグをレスポンシブ表示したい人は
pre{white-space: pre-wrap;
word-break: break-all}で解決です。
以上、シンデレラフィットにこだわるソクラテツがお送りしました( ´ ▽ ` )ノ