レイアウトを簡単に
画像上にテキストをCSSで中央配置する方法
positionを使って画像上にテキストを配置する

ウェブサイトを作成し始めると、ヘッダー画像の上に文字列を中央に配置したいなと思うときがあります。しかもわりとすぐに…。
ここでは画像の上にmarginとalignで文字列を配置調整するのではなく、positionプロパティとtransformプロパティで要素を思いのままに配置する方法を解説します。
※画像上の文字をCSSだけで中央配置したい場合は、position + transform を使うのが最も確実です。
親要素の中央配置
配置を検証するにあたり、下記のように準備します
| 要素 | 名称 | 備考 |
|---|---|---|
| 親要素 | parentbox | 画像(背景画像) |
| 子要素 | childbox | 枠線(白) |
| 文字列 | h1 | 白文字 |
親要素の上に子要素を配置するhtml
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div class="contents">
<div class="parentbox">
<img src="picture/goethe760.jpg" width="800" height="500" alt="";>
<div class="childbox">
<h1>ゲーテは言った…</h1>
</div>
</div>
</div>
positionプロパティを使って、親要素parentboxにchildboxを配置します。
.parentbox {position: relative;
margin: 0 auto; /*領域がセンターへ*/
text-align: center; /*要素がセンターへ*/
width:1200px;
height: 550px
}
.childbox {
position: absolute;
padding: 10px;
width: 400px;
height: auto;
border: solid 5px #fff;
text-align: center; /*文字列の中央揃え*/
}
h1 {
display: inline-block; /*折返したら左揃え*/
text-align: left;
color: #fff
}
positionプロパティの基準点

positionプロパティの基準点は左上です。位置を指定していないので左上に子要素がきています。
子要素の位置を移動させるには、childboxにオフセットプロパティ(top、left、right、bottom)で位置指定します。
| static | 初期値 |
| relative | 基準位置からの相対位置 |
| absolute | 親要素の左上を基点とした絶対位置 |
| fixed | 固定位置 |
| top | 基準点(左上)から数値移動 |
| left | 基準点(左)から数値移動 |
| right | 基準点(右)から数値移動 |
| bottom | 基準点(下)から数値移動 |
オフセットプロパティで位置指定
.childbox {/* 省略 */
text-align: center; /*文字列の中央揃え*/
top: 50%;
left: 50%
}
/* 以下省略 */
上記追記し、基準点より上から50%、左から50%右へ移動させます。

子要素childboxの左上が親要素(画像)の中央にきました。
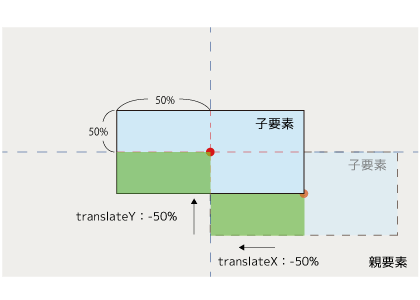
transformプロパティの基準点
要素を上下左右の中央に配置したい場合、topやleftなどのオフセットプロパティに加えて、transformプロパティを組み合わせることで、要素の位置をより正確に制御できます。
以下は、要素を親要素の中央に配置する一般的なコード例です:
.childbox {/* 省略 */
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
/* 以下省略 */
ここでtransform: translate(-50%, -50%)とすることで、要素の中心点がちょうど親要素の中心に来るように補正します。

h1要素などに直接この指定を行うと、要素自身の高さや余白も考慮する必要があるため、汎用的には別要素に対して指定するのが望ましいです。| 関数名 | 動き |
|---|---|
| translate | 移動 |
| rotate | 回転 |
| scale | 伸縮率 |
| skew | 傾斜 |
top/leftとtransformで中央に配置する仕組み

- 子要素は
position: absolute;で親要素に対して位置を指定します。 top: 50%;とleft: 50%;によって、子要素の左上が親要素の中央に移動します。- そのままだと子要素全体が右下にずれてしまうため、
transform: translate(-50%, -50%)を指定します。 - これにより、子要素自身の幅・高さの50%だけ左上にずらされ、要素全体が中央に配置されます。
- この方法は、子要素の大きさが変動しても中央に保つことができるという利点があります。
つまり、top/left と transform
を組み合わせることで、正確な中央配置が可能になるというわけです。
ヘッダー画像に文字を中央配置するHTML例

横幅いっぱいの画像の中央に文字列配置
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div class="contents">
<div class="parentbox">
<div class="childbox">
<h1>ゲーテは言った…真の知識は、経験あるのみだと</h1>
</div>
</div>
</div>
.contents {
background: #ccc;
background-image: url(picture/goethe760.jpg);
background-repeat: no-repeat;
background-size: cover
}
.parentbox {
position: relative;
margin: 0 auto;
width:800px;
height: 500px;
text-align: center
}
.childbox {
position: absolute;
padding: 10px;
width: 400px;
height: auto;
border: solid 5px #fff;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
h1 {
display: inline-block;
text-align: left;
color: #fff
}
まとめ
簡単に画像の上に文字列を中央配置できたと思います。
もちろん短い文字列は中央に、長い文字列は左揃えで折り返されていると思います。( ´ ▽ ` )ノ

全部中央揃えだとかっこ悪い!
短い文字列は中央寄せ・折り返したら左揃えで表示する方法